 With Firefox 3, Mozilla has changed the way Firefox handles SSL certificates. This change could scare away visitors from tens of thousands of websites that have expired or self-signed SSL certificates.
With Firefox 3, Mozilla has changed the way Firefox handles SSL certificates. This change could scare away visitors from tens of thousands of websites that have expired or self-signed SSL certificates.
If you visit a website with either an expired or a self-signed SSL certificate, Firefox 3 will not show that page at all. Instead it will display an error message, similar to any other browser error (for example a “page not found” 404 message). To get past this error page, users have to go through four different steps before they can access the website, which from a usability standpoint is far from ideal.
This way of handling websites with expired or self-signed SSL certificates is bound to scare away a lot of inexperienced users, no matter how legitimate the website is.
It should be noted that this is not something that only affects smaller websites. For example, the SSL certificate for the official US Army website is declared invalid by Firefox 3 (see screenshots further down).
How common are these SSL “problems”?
Expired SSL certificates are actually quite common. According to a study by Venafi, referenced here, as many as 18% of the Fortune 1000 websites have expired SSL certificates.
According to Netcraft data, the number of SSL websites passed 600,000 in 2007. If we make a rough estimate and assume the same ratio as for the Fortune 1000 websites, that would mean that there are around 108,000 websites with expired SSL certificates. All these would get the “error page” in Firefox 3.
Anyone can forget to update their certificate; some examples are Google (for Adwords, Checkout and Gmail), Yahoo! and LinkedIn.
Another issue with Firefox 3’s approach is that lots of home routers are configured through web interfaces that use self-signed SSL certificates.
Real-life example, the official US Army website
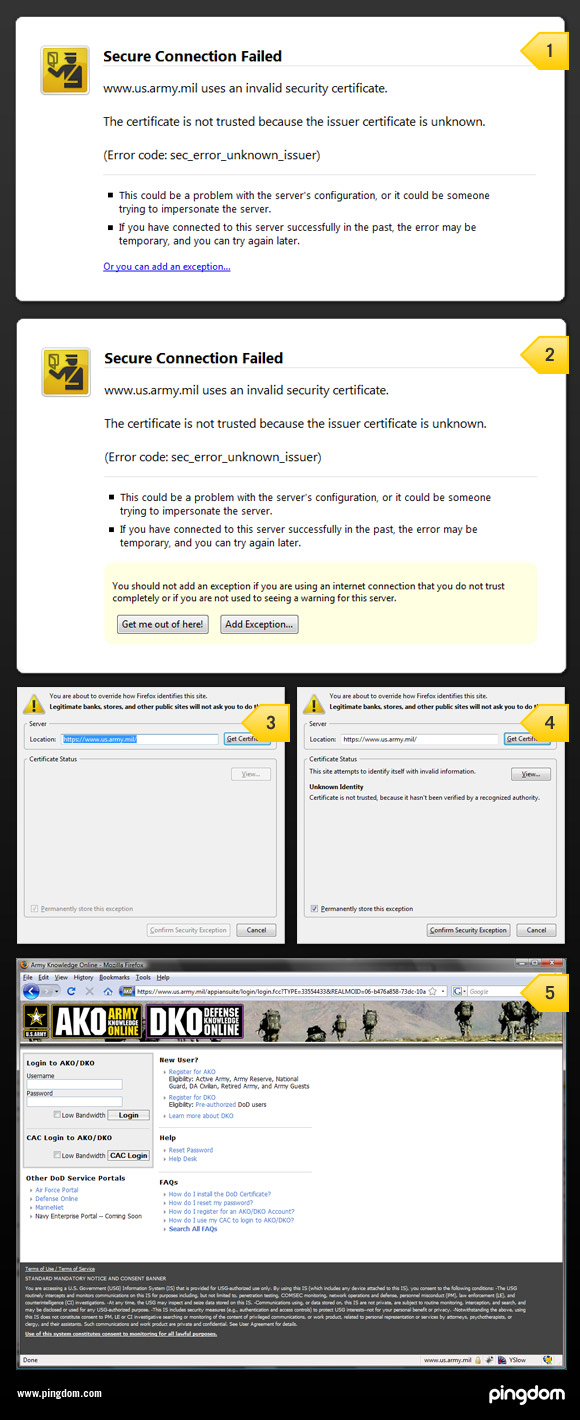
This is what happens if you visit a website with a SSL certificate that Firefox 3 deems “not safe”. We used a login page on the official US Army website as an example:

- The initial error page. It basically looks like any other error page that would show up when you can’t load a page. Note the little “Or you can add an exception…”
- When you click on the link you get the two buttons ”Get me out of here!” and “Add exception”, as well as an additional warning.
- Get the certificate, provided you clicked on “add exception”.
- Accept the certificate.
- Finally land on the actual page.
Why did Mozilla do this?
The point of this change was to make web browsing safer, and that is a good thing. There is a lot of malware on the Web. However, the people most in need of a clear and explicit warning regarding SSL certificates are inexperienced users, and those are not very likely to understand the error message that Firefox 3 is displaying. A large portion will simply be scared away, thinking that the website is broken.
Perhaps the error message (and the whole procedure) could have been presented a bit differently to make it easier for inexperienced users to understand, especially now that Firefox is entering the mainstream and is getting a wider user base.
So, from a security standpoint, the change in Firefox 3 kind of makes sense, but from a usability standpoint, the implementation is too confusing. You could say that the intention was good, but the execution poor. This is actually something that Mozilla itself seems aware of. Jonathan Nightingale, who works with usability and security at Mozilla, had this to say in his blog in regards to how Firefox 3 handles SSL certificates:
I don’t think the approach in Firefox 3 is perfect, I’m not sure any of us do. I have filed bugs, and talked about things I think we could do to continue to enhance our users’ security while at the same time reducing unnecessary annoyances.
The impact of this will just keep growing
Firefox 3 was downloaded 8.3 million times in the first 24 hours upon its release in June. As user adoption of Firefox 3 increases, the effect of this change will have a growing impact, quite possibly putting a significant dent in the traffic to websites with expired or self-signed SSL certificates.
To not risk losing visitors, website owners should:
- Update their SSL certificate(s).
- Remove SSL from pages that don’t need it (for example the landing page).
- Keep an eye on when their current SSL certificates will expire.
You can debate whether this change in Firefox 3 is a good or a bad thing, but that doesn’t change the fact that it’s already here and in use on millions of computers worldwide. Website owners need to adapt or risk losing sales, visitors and users.
There is a detailed explanation of the Firefox 3 SSL error pages over at the Mozilla Wiki.
What are your thoughts on this? Let us know in the comments.


























