 You probably hate slow websites. So do we, and it’s pretty safe to say that it’s a universal rule.
You probably hate slow websites. So do we, and it’s pretty safe to say that it’s a universal rule.
There are a number of factors that can make a web page slow to load, both on the client side (the browser) and on the server side, but one really big factor is page size, and that’s what we’ll be talking about in this article. Hopefully you’ll pick up some useful information along the way.
In the early days, web pages used to be just a few kilobytes, or a few tens of kilobytes at the most. Since then that has grown to hundreds of kilobytes, and many of today’s web pages can weigh in at more than a megabyte. A couple of years ago we did a study that showed exactly that, and although that specific study was of blogs, we have seen that it applies to websites in general.
In some ways we can afford this increase in page size, because people’s Internet connections have gotten faster. Broadband Internet connections are becoming increasingly common.
For example, it wouldn’t be surprising to hear that you, dear reader, is sitting behind an excellent Internet connection.
Don’t assume everyone has fast Internet access
So, why should web designers (or webmasters) worry at all about page size? It’s not an issue anymore, is it?
Wrong.
Even if you exclude people on dial-up, there are still plenty of people around on poor broadband connections. Mobile broadband is also on the rise, and depending on provider and coverage, data transfer rates can drop down into the lower ends of the spectrum. Basic 3G, for example, is only 384 kbit/s.
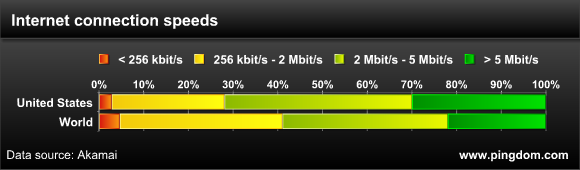
According to Akamai’s State of the Internet report, 28% of Internet connections in the United States are slower than 2 Mbit/s, and only 30% are 5 Mbit/s or faster. Almost 3% are slower than 256 kbit/s.
That’s in the United States, a country relatively far ahead on the Internet. The worldwide average is worse: 41% of Internet connections are slower than 2 Mbit/s, 22% are 5 Mbit/s or faster, and 4.6% are slower than 256 kbit/s.

So, you may be sitting on a super-fast Internet connection yourself, but many of your potential site visitors won’t be. If you don’t keep this in mind while creating your web pages, you may be turning them away without even knowing it.
Download speed vs. page size
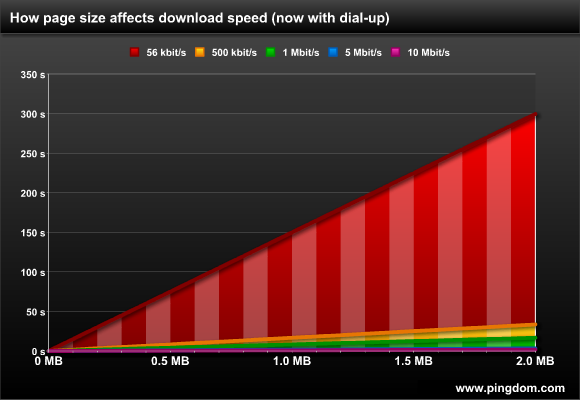
So now that we’ve established that a lot of people are still using less-than-stellar Internet connections, how does page size affect download speed? We’ve created a couple of charts to illustrate this for you.

As you can see, as page size approaches and passes 1 megabyte, things start to get ugly. Even at 500 kilobyte a page is far from fast for everyone.
You should note that these are download speeds under ideal conditions, i.e. theoretical maxima for these bandwidths. In the real world, it will be a bit slower. For returning visitors, caching may help you out, but don’t count on it. Another killer is that your web page is split up in many objects (images, scripts, CSS files, etc), each retrieved separately, which adds a lot of back and forth communication with the server and slows down proceedings even more. That, incidentally, is why another important performance rule is to keep the number of objects down to a minimum.
So, what if you don’t just consider people on broadband, but also those on dial-up? Then download time degrades much more rapidly. The below chart is exactly the same as the previous one, but with a 56 kbit/s dial-up connection added. You can probably tell which line it is…

You may not want to accommodate today’s minority of dial-up users, but at least now you know how they’ll be affected.
Settling for under 5 seconds
To be frank, you don’t want a website with pages that take 10-15 seconds or more to download. It will frustrate your visitors a lot more than you want. Let’s settle on a more user-friendly download time: 5 seconds. (And even that is generous.)
If you want a web page to be downloaded in under 5 seconds, how big can it be? I.e. how much wriggling room do you have before things start to get really slow?
In 5 seconds…
- 56 kbit/s can download 34 kilobyte.
- 500 kbit/s can download 305 kilobyte.
- 1 Mbit/s can download 610 kilobyte.
- 5 Mbit/s can dowload 2.98 megabyte.
- 10 Mbit/s can download 5.96 megabyte.
And 5 seconds isn’t even considered a fast load time. Preferably a page should load within a couple of seconds at the most, which cuts the margins even more.
Don’t alienate users, think small
Unless you want to alienate a big portion of today’s Internet users, remember to keep track of how large your web pages become when you create them. If you’re unsure, you can always use tools like Firebug, Yslow, and even our own Full Page Test.
If it wasn’t already abundantly clear, page size only becomes a major problem for slower connections. For the faster broadband connections, 5 Mbit/s and up, page size has become almost a non-issue. When you have access to that kind of bandwidth, other factors than page size have a bigger effect on load time, so it’s important to think about that as well. Both Google and Yahoo provide performance best practices that you can apply to your site. (Here are Google’s. Here are Yahoo’s.)
Just don’t forget about page size. It’s low-hanging fruit on the performance tree.


























